1. Consistency
First of all, user interface design must be consistent. For example, all text alignment of labels must be the same for the whole application. If capital letters are used, all labels must be capitalised. Also, predefined company based user interface components (e.g. text fields with type conversion, table with add/remove buttons etc.) can be used for design consistency and functional equality.
The best way to provide consistency is using templates. If there are rules, whole software team will obey them. And those rules are preferred to be formed and used on the way, because if all user interfaces are completed there may not be enough time to change all screens.
 |
| Inconsistent and Consistent Labels of a Screen |
2. Usability
User interfaces are preferred to be used by a person who hasn't got any information about that screens. For achieving this, screen components must be placed correctly and information on the screens must be enough. Component sizes, selection types, obligations and placing priorities must serve the purpose.
3. Simplicity
Simple is always the best. Complex screens also violates the "usability" rule. User interfaces must contain as least element as they can. Unnecessary elements causes complexity. In addition, a function of user interface may be reached by only one way (menu item, button or keyboard shortcut) for decreasing complexity. But if the structure of a complex application requires a function to be run by more than one ways (by menu item & shortcut keys & quick launch button on the screen) to guide user, this approach can be discarded.
4. Elegance
For the most end-users, managers and for customers, user interface equals the whole software. Those people are not related with sublevel implementation design, they only see the screens. So, elegant design is very important.
This requires employers which have the viewpoint of art. Only by improving the screen designs, a software can seem to be renewed and upgraded.
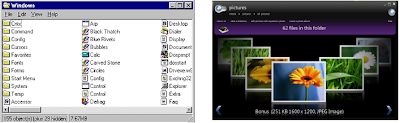
 |
| A Windows 95 and Windows 7 File Dialog |

Re 3:
ReplyDeleteSimple is NOT ALWAYS best, it depends on the user's knowledge about the application, or business in general. A manager, or an admin would watch probably want a different view than the typical user would.
You should allow inclined/advanced users to grow with time and be able to use the application more efficiently as well, so sometimes it makes sense to allow different views/operations depending on the skill/focus of interest of the user.
Think about a text editor like ms word and inserting a picture
"Novice" user: find menu insert, opens dialog, locate picture in file system. (That's hard for a total rookie BTW, but menus help them inspect and find the possible choices)
"Power" user: Copy image, paste. Or drag and drop. Or a keyboard shortcut. Or a macro.
Other shortcut examples:
Keyboard shortcuts. (ctrl-s v.s Menu->Save, ctrl+insert in table inserts new table row, ctrl+delete removes current table row (custom key bindings))
Double and Tripple click has meaning, alt[+shift]+arrow
There should be options like this available, and as much as we all hate the little paper clip guy, hinting the user about a faster way of achieving a goal is a good thing as long as it can be turned off.
This is another viewpoint. Thanks for detailed explanation.
ReplyDelete